Таблиці мовою HTML задаються парним тегом <TABLE>. Вона може містити заголовок, який визначається парним тегом <CAPTION> та рядки, які задаються парними тегами <TR>. Кожний рядок таблиці містить клітинки, які можуть відноситися до двох різних типів:
¾ клітинки заголовків стовпців та рядків – задаються парними тегами <TH>
¾ звичайні клітинки – задаються парними тегами <TD>
При відображенні таблиці у вікні браузера відбувається автоматичне її форматування у відповідності з кількістю інформації та заданими атрибутами.
Приклад 7. Створення таблиць на Web-сторінках. Мовою HTML створити таблицю наступного виду:
Таблиця 4 Кількість студентів, які навчаються в Одеському державному аграрному університеті
| Факультет | Кількість студентів денної форми навчання | Кількість студентів заочної форми навчання |
| Агрономічний | ||
| Плодоовочівництво та виноградарство | ||
| Технологія виробництва та переробки продукції тваринництва | ||
| Механізації сільського господарства | ||
| Ветеринарної медицини | - | |
| Економічний | ||
| Землевпорядкування та кадастр |
<html>
<head>
<title>Таблиці </title>
</head>
<body>
<table border="10" bgcolor="pink">
<caption> <font size=+2> <b>Кількість студентів, які навчаються в Одеському державному аграрному університеті </b>
<font size=+1>
<th>Факультет
<th>Кількість студентів денної форми навчання
<th>Кількість студентів заочної форми навчання
<tr>
<td>Агрономічний<td font align="center">350<td font align="center">280
<tr>
<td>Плодоовочівництво та виноградарство<td font align="center">120<td font align="center">115
<tr>
<td>Технологія виробництва та переробки продукції тваринництва<td font align="center">340<td font align="center">230
<tr>
<td>Механізація сільського господарства<td font align="center">360<td font align="center">320
<tr>
<td>Ветеринарна медицина<td font align="center">750<td font align="center">-
<tr>
<td>Економічний<td font align="center">850<td font align="center">640
<tr>
<td>Землевпорядкування та кадастр<td font align="center">130<td font align="center">126
</table>
</body>
</html>
Документ зберегти в особистій папці у файлі з ім’ям Таблиця.html
Фрейми
Мова HTML дозволяє в межах однієї WEB-сторінки відображати декілька документів. В цьому випадку сторінка поділяється на декілька областей – фреймів. Структура такого HTML-документу має свої особливості: елемент BODY відсутній, а при наявності – ігнорується браузером. Тіло документа замінюється описом фреймів, які задаються парним тегом <FRAMESET>.
Відкриваючий тег <FRAMESET> має обов’язковий атрибут COLS= або ROWS=, який визначає спосіб розбивки вікна. Атрибут COLS= розбиває вікно вертикальними лініями, а ROWS= - горизонтальними. Якщо задано обидва атрибута, створюється сітка фреймів. Значення атрибуту задається у % або у пікселях. Наприклад,
1) <FRAMESET COLS="60%,40%">
За цим тегом вікно розбивається на 2 вертикальних фрейми, лівий з яких займає 60% вікна, а правий – 40%.
2) <FRAMESET ROWS="40%,30%,*>
За цим тегом вікно розбивається на 3 горизонтальних фрейми, верхній з яких займає 40% вікна, середній – 30%, а нижній – простір, що залишився.
3) <FRAMESET ROWS="10%,*">
<FRAMESET COLS="40%,60%">
За цими тегами вікно розбивається на 2 горизонтальних фрейми, верхній з яких займає 10% простору, а нижній фрейм розбивається на 2 вертикальних фрейми, лівий з яких займає 40 %. А правий – 60 % простору.
Спосіб використання фрейму визначає непарний тег <FRAME>, який містить обов’язковий атрибут SRC=, за допомогою якого указується, який документ завантажується у відповідний фрейм. Значення цього атрибута – адреса потрібного документа. Наприклад,
<FRAME SRC=D:/Docum/Таблиця.html>
Атрибут NAME= дозволяє задати ім’я створеного фрейму у вигляді послідовності латинських літер і цифр, що використовуються як значення цього атрибута. Наприклад
<FRAME SRC=D:/Docum/Таблиця.html> NAME=pole3
Цей атрибут можна використовувати для завантаження документів в зазначений фрейм. Для цього в тег <A>, який визначає гіпертекстове посилання, необхідно додати атрибут TARGET=, значення якого збігається з ім’ям фрейму. При переході за гіперпосиланням документ завантажується в зазначений фрейм.
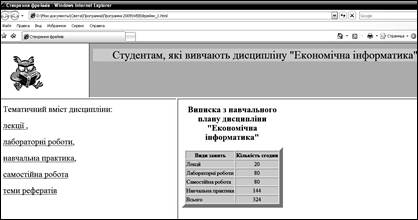
Приклад 8. Створення фреймів на Web-сторінках. Мовою HTML створити WEB-сторінку дисципліни "Економічна інформатика", яка містить 4 фрейми (рис.5).

Рис. 5. Вікно браузера з завантаженим документом "Створення фреймів"
У верхньому горизонтальному фреймі, який займає 20% вікна, створити 2 вертикальних фрейми. Розмір верхнього лівого фрейму - 20%, в ньому розташувати графічний об‘єкт (малюнок), а у правому верхньому фреймі – розташувати рухомий рядок з текстом: " Студентам, які вивчають дисципліну "Економічна інформатика".
У нижньому горизонтальному фреймі створити 2 вертикальних фрейми. Розмір лівого нижнього фрейму – 40%, в ньому розташувати сторінку з гіпертекстовими посиланнями з текстом: "Тематичний вміст дисципліни: лекції, лабораторні роботи, навчальна практика, самостійна робота, теми рефератів". При натисненні на гіпертекстові посилання (лекції, лабораторні роботи, теми рефератів, самостійна робота або навчальна практика) повинен з‘явитись відповідний нумерований список тем, передбачити можливість повернення на головну сторінку.
У правому нижньому вертикальному фреймі розташувати таблицю наступного вмісту:
Таблиця 5 Виписка з навчального плану дисципліни "Економічна інформатика"
| Види занять | Кількість годин |
| Лекції | |
| Лабораторні заняття | |
| Самостійна робота | |
| Навчальна практика | |
| Всього |
При створенні сторінки широко використовувати знання та навички яскравого, естетичного оформлення.
Порядок виконання
1. Використовуючи набуті знання та навички (пункт 2.10) створити HTML-документ з графічним об‘єктом. Документ зберегти у файлі з ім‘ям Рисунок.html
2. Використовуючи набуті знання та навички (пункт 2.9) створити HTML-документ рухомого рядка з текстом "Студентам, які вивчають дисципліну "Економічна інформатика ". Документ зберегти у фалі з ім‘ям Заголовок.html
3. Використовуючи набуті знання та навички (пункт 2.12) створити HTML-документ з заданою таблицею, зберегти у файлі Виписка.html
4. Використовуючи набуті знання та навички (пункт 2.11) створити HTML-документ, який містить гіпертекстові посилання.
¾ Головна сторінка повинна містити текст "Тематичний вміст дисципліни: лекції, лабораторні роботи, навчальна практика самостійна робота, теми рефератів". Зберегти у файлі Головна.html
¾ Сторінка Лекції.html повинна міститинаступний текст:
Тематика лекцій
1. Введення до "Економічної інформатики"
2. Теоретичні основи "Економічної інформатики"
3. Бази даних
4. Експертні системи
Повернення до головної сторінки
¾ Сторінка Лабораторні.html повинна міститинаступний текст:
Тематика лабораторних занять
1. Текстовий редактор Word
2. Табличний редактор Excel
3. Система управління базами даних Access
4. Створення та подання презентацій Power Point
Повернення до головної сторінки
¾ Сторінка Практика.html повинна міститинаступний текст:
Тематика навчальної практики
1. Основи WEB-дизайну
2. Основи програмування мовою Visual Basic
Повернення до головної сторінки
¾ Сторінка Самостійна.html повинна міститинаступний текст:
Тематика самостійної роботи студентів
1. Основи алгоритмізації та програмування
2. Основи об‘єктно-орієнтованого програмування
3. Розробка проектів мовою Visual Basic
4. Створення додатків користувача мовою VBA
Повернення до головної сторінки
¾ Сторінка Реферати.html повинна міститинаступний текст:
Тематика рефератів
1. Використання Internet в економіці
2. Перспективи розвитку інформаційних технологій
Повернення до головної сторінки
5. Створити HTML-документ з чотирма фреймами, до яких завантажуються документи згідно завданню. Документ зберегти у файлі з ім‘ям Фрейми.html
<HTML>
<HEAD>
<TITLE>Створення фреймів </TITLE></HEAD>
<FRAMESET ROWS="20%,60%">
<FRAMESET COLS="20%,*%">
<FRAME NAME=obl1 SRC=Рисунок.html>
<FRAME NAME=obl2 SRC=Заголовок.html>
</FRAMESET>
<FRAMESET COLS="40%,60%">
<FRAME NAME=obl3 SRC=Головна.html>
<FRAME NAME=obl4 SRC=Виписка.html>
</FRAMESET>
</FRAMESET>
</HTML>
6. Для того, щоб гіпертекстові посилання відображались у фреймі obl3, змінити теги <A> у файлі Головна.html, додавши атрибут TARGET=obl3, таким чином, текст файлу може бути наступним
<html>
<head>
<title>Головна сторінака</title>
<body>
<body bgcolor="silver">
<p > <font size=+3, color="navy", face="times new roman">Тематичний вміст дисципліни:
<p><a href=Лекції.html target=obl3>лекції </a>
<p><a href=Лабораторні.html target=obl3> лабораторні роботи</a>
<p> <a href=Практика.html target=obl3>навчальна практика</a>
<p><a href=Самостійна.html target=obl3>самостійна робота</a>
<p><a href=Реферати.html target=obl3>теми рефератів</a>
</font>
</body>
</head>
</html>
Завдання для самостійного виконання
Використовуючи набуті знання та навички, створити мовою HTML Web-сторінку студентського наукового гуртка Одеського державного аграрного університету за наступними напрямками:
1. Екології; 9. Економічної історії;
2. Етики та естетики; 10. Іноземних мов;
3. Інформатики; 11. Історії економічних вчень
4. Історії та культури України; 12. Літературний;
5. Математичний; 13. Музичний;
6. Правознавства. 14. Рослинництва
7. Спортивний; 15. Тваринництва;
8. Театральний; 16. Художній.
Сторінка повинна містити наступні елементи:
¾ заголовок, в якому розмістити фрейми з графічним об‘єктом та рухомий рядок;
¾ фрейм з 4 абзацами фор матованого тексту;
¾ п’ять гіперпосиланнь на підпорядковані сторінки, які містять:
~ інший форматований текст (4 абзаци);
~ маркований список
~ нумерований список;
~ таблицю
~ графічний об‘єкт.
Підпорядковані сторінки повинні містити посилання на головну сторінку.
При виконання завдання широко використовувати засоби форматування шрифту та кольори.
За результатами виконання індивідуального завдання оформити звіт (на стандартних листах формату А4), який повинен містити:
¾ титульну сторінку за наведеним прикладом:
¾ щоденник проходження практики наступного виду:
| Дата | Зміст роботи | Підпис керівника |
¾ постановку задачі;
¾ тексти створених WEB-сторінок мовою HTML
¾ порядок створення HTML-документа та робота з ним;
¾ особисті висновки про набуті знання та навички;
¾ дискету зі створеними файлами 8 розглянутих прикладів та індивідуального завдання.
Приклад титульної сторінки звіту про навчальну практику
Міністерство аграрної політики України
Одеський державний аграрний університет
Кафедра економічної кібернетики
Звіт
про проходження навчальної практики
з дисципліни "Економічна інформатика"
"Основи WEB-дизайну"
Виконав: студент економічного факультету
спеціальності "Облік і аудит"
1 курсу ____ групи
Савченко Р.Д.
Керівник:
Одеса 200_
Рекомендована література
1. Будилов В.А. Практические занятия по HTML. Краткий курс. – СПб: Наука и Техника, 2001. -256с.
2. Дибкова Л.М. Інформатика та комп’ютерна техніка. К.: Видавничий центр "Академія". 2002. -320с. (Альма-матер)
3. Ефимова О.В., Морозов В.В., Шафрин Ю.А. Курс компьютерной технологии. М.: АБФ, 1998. -560с.
4. Лозікова Г.М. Комп’ютерні мережі: Навчально-методичний посібник. –К.: Центр навчальної літератури, 2004. -128с.
5. Зацеркляний М.М. та ін. Основи комп‘ютерних технологій для економістів. Навчальний посібник. –К.:ВД "Професіонал", 2006. -672с.
 2015-09-06
2015-09-06 322
322







