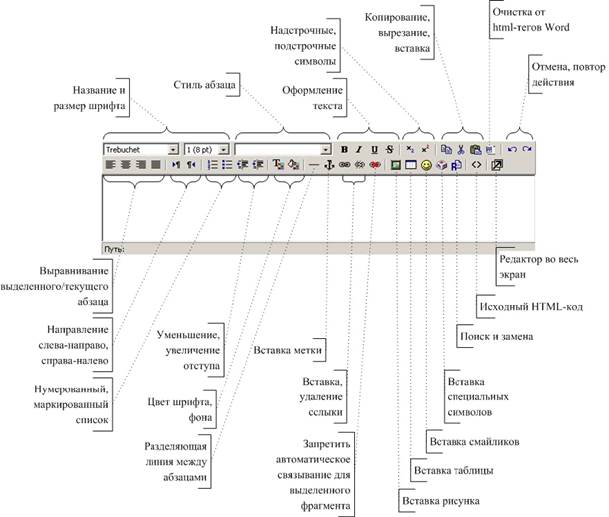
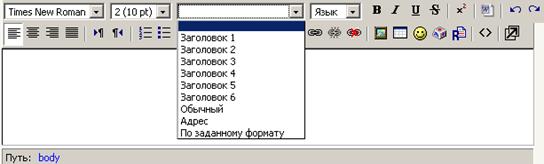
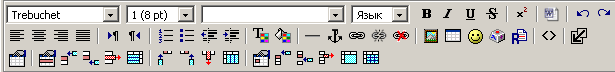
Практически все тексты для Web создаются с помощью языка HTML. Moodle имеет собственный встроенный Richtext HTML-редактор WYSIWYG, который дает достаточно широкие возможности по форматированию текста, вставке рисунков, ссылок, работе с таблицами. В HTML-редакторе можно так же, как в Word, использовать некоторые горячие клавиши (например, Ctrl+B для выделения текста полужирным). На рисунке 2 представлены основные возможности HTML-редактора.


Браузером Opera работа Richtext HTML-редактора не поддерживается!
В этом редакторе в сравнении с Word не хватает одного очень важного средства - проверки орфографии. Поэтому значительные текстовые фрагменты лучше набирать в Word, проверять там орфографию, а потом копировать их в буфер обмена и вставлять в окно данного редактора.

Рисунок 2 – HTML-редактор системы
Функции встроенного HTML-редактора перечислены в таблице 1.
Таблица 1 – Функции встроенного HTML-редактора
| Значок | Функция |

| Выбор шрифта |

| Выбор размера шрифта |

| Выбор стиля |

| Жирный, курсив, подчеркнутый, перечеркнутый шрифт |

| Надстрочный и подстрочный шрифты |

| Операции с буфером обмена: копировать, вырезать, вставить |

| Очистка от HTML-тегов, используемых MS Word |

| Отменить, вернуть последнее действие |

| Выравнивание абзаца |

| Нумерованный и маркированный списки |

| Выбор цвета текста и цвета фона |

| Вставка линии, метки, гиперссылки |

| Вставка рисунка |

| Вставка таблицы |

| Вставка смайликов |

| Вставка специальных символов |

| Поиск и замена символов |

| Переход в режим просмотра и редактирования исходного HTML кода |

| Переход в полноэкранный режим редактирования |
|
|
|
Рассмотрим некоторые возможности инструментов редактора.
Стиль абзаца: в рамках данного редактора стили преимущественно используются для оформления заголовков различного уровня. Выбором стиля шрифта можно изменить его размер, фон и рамку (рисунок 3).

Рисунок 3 – Выбор стиля
Если Вы скопировали фрагмент текста из Word'а, то в нем, кроме видимых символов, есть еще много тегов HTML, которые используются Word'ом, но не нужны здесь. Чтобы в этом убедиться, нажмите иконку  и Вы увидите, сколько там лишней информации кроме текста, который Вы скопировали. Лишние теги[4] напрасно увеличивают объем страницы (она медленнее загружается) и могут служить причиной некорректной работы редактора. Поэтому их лучше изъять, нажав иконку
и Вы увидите, сколько там лишней информации кроме текста, который Вы скопировали. Лишние теги[4] напрасно увеличивают объем страницы (она медленнее загружается) и могут служить причиной некорректной работы редактора. Поэтому их лучше изъять, нажав иконку  (очистка от HTML тегов).
(очистка от HTML тегов).
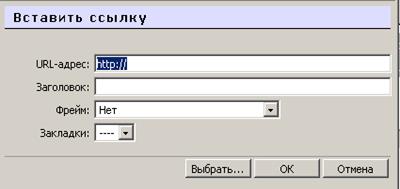
Вставка ссылки (рисунок 4).
Ссылками может служить любой текст или изображение, которые доступны Вам в окне редактора. Для этого надо выделить этот текст или изображение и нажать иконку  .
.
|
|
|

Рисунок 4 – Вставка ссылки
Чтобы создать ссылку на произвольный адрес в Интернете, лучше скопировать ее из строки адреса браузера и вставить в поле URL-адрес. Чтобы создать ссылку на файл (предварительно загрузить файл на сервер), нажмите кнопку <Выбрать …>, зайдите в нужную папку и щелкните по имени файла.
Заголовок – всплывающая надпись, которая будет отображаться при наведении курсора на ссылку. Укажите фрейм [5], в котором будет отображаться ресурс, на который Вы ссылаетесь (В новом окне, В этом фрейме, В этом окне, В другом фрейме). По умолчанию (Нет) ресурс открывается в том же окне.
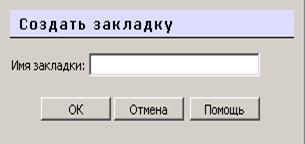
Чтобы создать ссылку на закладку, которая указывает определенное место на текущей странице, выберите ее имя в списке <Закладки> (рисунок 5). Чтобы создать закладку (якорь), выделите на странице нужный фрагмент текста, нажмите иконку, введите имя закладки и нажмите кнопку ОК.
Чтобы создать закладку (якорь), выделите на странице нужный фрагмент текста, нажмите иконку  , введите имя закладки и нажмите кнопку ОК.
, введите имя закладки и нажмите кнопку ОК.
Если страница содержит закладку, то в поле URL-адрес ссылка на нее состоит из адреса страницы и имени закладки, между которыми находится символ #. Если адрес страницы не указан, а ссылка начинается символом #, то имеется в виду закладка на текущей странице.

Рисунок 5 – Создание закладки
Вставка изображения
В качестве графических изображений в Moodle используется три типа файлов:
· тип gif - имеет лишь 256 цветов и используется преимущественно для рисунков;
· тип jpg или jpeg имеет свыше двух миллионов цветных оттенков и используется, в частности, для фотографий;
· тип png - современный формат для Интернета.
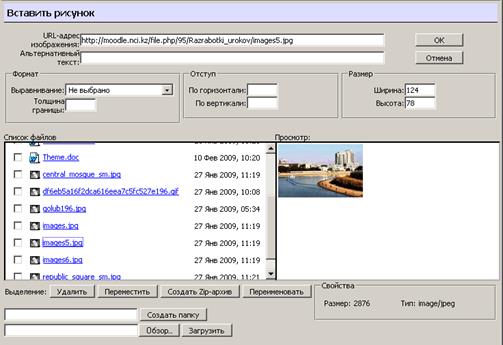
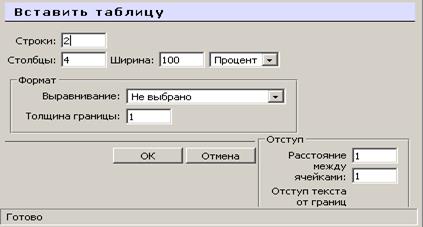
Чтобы вставить изображение (картинка, фотография), надо зайти в нужную папку и выбрать файл картинки, щелкнув мышкой по его названию (рисунок 6). В результате адрес, вид и размер картинки (в пикселях) будут отображены соответственно в полях URL-адрес изображения, Просмотр и Размер.
Вы можете указать Отступ картинки от текста и Толщину границы рамки вокруг картинки (иначе их значения останутся нулевыми). Также можете задать значение описанного ниже параметра Выравнивание, который определяет способ выравнивания картинки относительно текста, и, нажав кнопку ОК, вставить картинку на страницу. С полным перечнем возможных вариантов можно ознакомиться, развернув список-меню Выравнивание.
Если нужной картинки на сервере нет, Вы можете загрузить ее туда непосредственно из данной формы. Для этого нажмите кнопку Обзор, найдите нужный файл на локальном компьютере, и, нажав кнопку Загрузить, загрузите его в папку сервера, которая отображается в окне Список файлов. Можно создать новую папку с помощью кнопки Создать папку. Также можете использовать на своей странице любую размещенную в Интернете картинку, если вставите ее полный URL-адрес в одноименное поле данной формы. Для этого надо открыть в другом окне страницу, которая содержит нужную Вам картинку, щелкнуть по картинке правой кнопкой мышки и избрать в контекстном меню опцию Свойства. В результате откроется небольшое окно со свойствами этой картинки, где среди прочего указан и ее URL-адрес. Выделите этот адрес и скопируйте его в буфер обмена. Чтобы изменить параметры картинки, надо ее выделить, и нажать иконку. В результате окно параметров откроется снова.

Рисунок 6 – Вставка рисунка


Обязательно надо заполнить поле Альтернативный текст (он будет отображаться вместо картинки, пока она загружается).
Работа с таблицами
Чтобы вставить таблицу, нажмите иконку  . В результате откроется окно с ее параметрами:
. В результате откроется окно с ее параметрами:

Рисунок 7 – Вставка таблицы
Заполнять их надо внимательно, так как (в отличие от параметров картинки или ссылки) выделив таблицу и повторно нажав иконку, вы уже не сможете откорректировать значения всех указанных здесь параметров данной таблицы, а вставите новую.
|
|
|
Итак, в окне параметров вводите начальное количество строк и столбцов таблицы и ее ширину, которую можно задавать в процентах по отношению к ширине страницы или в пикселях; способ выравнивания таблицы относительно текста (значение этого параметра такие же самые, как и для выравнивания графики); толщину рамки, расстояния между ячейками и отступ текста от границ ячейки (в пикселях). Завершив введение параметров, нажмите кнопку ОК.
 Работать с таблицами будет гораздо удобнее при использовании полнофункционального режима редактора. Он включается кнопкой - «Редактор во весь экран».
Работать с таблицами будет гораздо удобнее при использовании полнофункционального режима редактора. Он включается кнопкой - «Редактор во весь экран».


Рисунок 8 – Редактор таблицы
Полнофункциональный режим редактора позволяет комфортную работу по форматированию таблиц. С помощью его иконок Вы можете задавать свойства всей таблицы, отдельных ее строк и ячеек. Можно добавлять и удалять строки, столбцы и ячейки, разбивать и объединять их.

 Возможности редактора по форматированию таблиц отличаются в разных браузерах
Возможности редактора по форматированию таблиц отличаются в разных браузерах
 2020-01-15
2020-01-15 119
119








