Наше приложение содержит два вида сайтов: один – предназначен для клиентов компании, другой – для ее сотрудников. Поэтому необходимо построить две карты сайта. Построение было выполнено в среде Draw.io. Удобнее всего воспользоваться Элементом OrgChart из набора Advanced. Обратите внимание на нумерацию страниц она может показывать или уровень в иерархии или подчиненность страниц.
Если Вы разрабатываете десктопное приложение, подход будет аналогичным, но нужно использовать терминологию Окна и Вкладки.

Рис. 4.1. Карта сайта для клиента

Рис. 3.2. Карта сайта для сотрудников фирмы
Построение диаграмм потоков задач
Диаграммы потоков задач определяют пути и операции, выбираемые пользователями (или системой) в ходе работы с сайтом или приложением. Хотя на первый взгляд карты сайтов и диаграммы потоков задач выглядят похоже, они служат разным целям: карта сайта дает визуальное представление об иерархии структуры сайта или приложения, а диаграмма потоков задач демонстрирует варианты действий, доступные пользователям, и пути, по которым они могут на правиться.
|
|
|
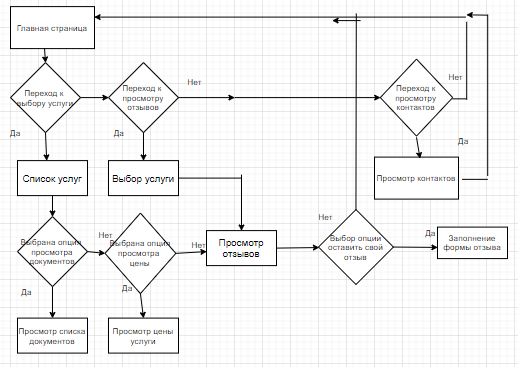
Ниже представлен только один пример диаграммы потоков задач для рассматриваемого проекта.

Рис. 4.3. Диаграмма потоков задач для клиента сайта
Аналогично диаграммы потоков задач могут быть построены для других типов пользователей. Слишком сложные и разветвленные диаграммы лучше разделить на части. Например, выделить только работу с турами для клиента в одну диаграмму, а работу с отзывами – в другую.
 2020-05-12
2020-05-12 106
106







