Очень часто пытаясь определить, почему работает или не работает та или иная техника, нам приходится иметь дело с психологией или другими науками. Визуальный контент в этом смысле не является исключением. Существует немалое количество психологических и научных объяснений, почему полезно использовать графику и каким образом лучше создавать иллюстрации. Ниже приведено четыре наиболее интересных таких обоснований.
Интуитивное восприятие визуального контента
Вам когда-нибудь нравился дизайн, но вы не могли объяснить себе почему?
Подобное висцеральное восприятие графического материала, в действительности, обладает достаточно мощным действием. Его формиирование связано с той частью головного мозга человека, которая ответственна за его инстинкты выживания и всевозможные реакции на стресс. Другими словами, подобные процессы активируются автоматически, на подсознательном уровне – каждый раз, когда необходимо решить жизненно важные вопросы, связанные с едой, жильем, опасностью или продолжением рода, центральная нервная система посылает соответствующий сигналы в мозг человека и реакция запускается.
Секрет заключается в четком «просчете» применяемого графического материала, предугадывании того, какие чувства вызовет у читателей то или иное изображение или видео. Если снимок способен возбудить в человеке инстинкты самосохранения — например, иллюстрации, имеющие отношение к безопасности с изображением дома или поля — то возможно, получится подключить к этому процессу и его висцеральные реакции.

Правило третей
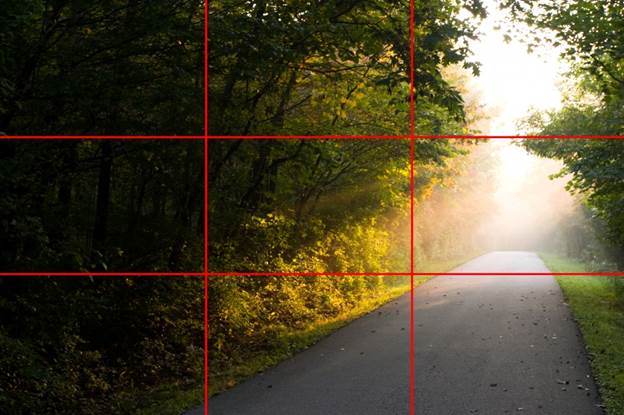
Правило третей позволяет наиболее удачным образом составлять композиции изображений так, чтобы они становились более привлекательными для людей. Оно дает возможность синхронизировать положение отдельных элементов на холсте с наиболее вероятной траекторией движения человеческих глаз. Этим правилом издавна пользуются профессиональные фотографы. Более того, оно является одной из основ данного вида искусства.
Принцип заключается в том, чтобы разделить изображение на 3 равные части по горизонтали и вертикали, как бы наложить на него поле для игры в крестики-нолики.

Подобное разделение создает на иллюстрации несколько точек пересечений. Так вот, как раз в этих самых точках человеческий глаз чаще всего и задерживает свое внимание.
Отсюда, смысл данной техники заключается в расположение основных элементов иллюстраций так, чтобы они находились рядом с подобными пересечениями. И наоборот, ни в коем случае не стоит размещать ключевые элементы картинок в самом их центре.
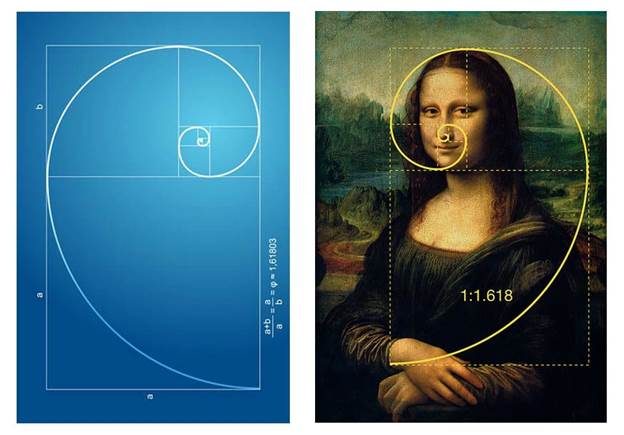
Золотое сечение
Правило золотого сечения гласит, что отношение размеров более мелкого элемента иллюстрации к более крупному должно соответствовать отношению размеров более крупного к сумме размеров их обоих.
Это правило хорошо использовать при выборе размеров изображений для сайта, на котором также присутствуют основное меню и боковая панель. (Существует также специальный инструмент для составления дизайн-схем для интернет-страниц, основанный именно на этом законе).
Для изображений на основе золотого сечения создается так называемый золотой прямоугольник, который при дальнейшем делении на более мелкие золотые прямоугольники, образует спираль, довольно часто встречающуюся в природе, архитектуре и искусстве.

Чтобы применить золотое сечение к своему изображению вам нужно только призвать на помощь свои познания в элементарной математике. Допустим, вы хотите, чтобы высота картинки была равна 400 рх, тогда проведя простую операцию умножения 400 х 1,618, вы легко найдете ее ширину: 647 рх.
Чтобы проверить правильность вычислений, достаточно разделить ширину иллюстрации на ее длину. В зависимости от соотношения размеров правильными ответами будут 1,618 или 0,618.
 2020-10-10
2020-10-10 85
85








