САЙТОСТРОЕНИЕ
Цель работы: ознакомиться с различными конструкторами сайта и поработать в одном из них.
1. По методическим указаниям изучить структуру сайта, цветовую схему, ознакомиться с инструментами для подбора цветовой схема.
2. Выбрать конструктор сайтов из предложенных.
3. По указаниям разобраться в принципах работы одного из конструкторов сайтов на примере нескольких блоков.
4. Ознакомиться с критериями оценивания.
Основные понятия
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера.
Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем, как единое целое. [https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82].
Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам. [https://yrokiwp.ru/seo/vnutrennjaja-optimizacija-sajta/struktura-sajta-primer-shema/]
|
|
|

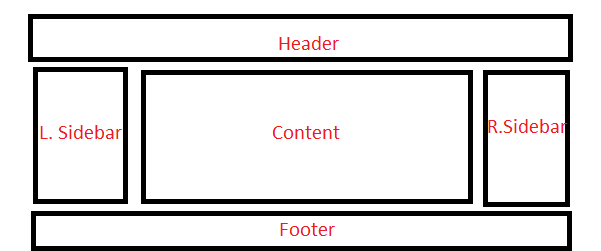
Рисунок 1 - Структура сайта
HEADER. Голова, шапка, хедер. Это верхняя часть сайта, блок в котором располагается эмблема, главное горизонтальное меню, добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
L.SIDEBAR, R. SIDEBAR. Левый и правый сайдбар, могут присутствовать как вместе, так и отдельно, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео.
CONTENT. Центральный блок, главный. Это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, максимум во втором.
FOOTER. Футер, подвал сайта. Блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно подвал используют для добавления навигационного меню и других полезных ссылок. [https://yrokiwp.ru/seo/vnutrennjaja-optimizacija-sajta/struktura-sajta-primer-shema/]
Цветовая схема сайта — это набор нескольких оттенков, которые будут использоваться в дизайне. Она поможет создать более продуманный и целостный дизайн, а еще упростит и ускорит работу. [https://skillbox.ru/media/design/kak_vybrat_i_sozdat_tsvetovuyu_skhemu_dlya_sayta/]
Существует несколько способов подбора цветовой гаммы, пример приведен на рисунке 2.

Рисунок 2 - Триада
|
|
|
Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный фон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин - гармонирующий цвет. [https://semantica.in/blog/czvet-dlya-sajta-kak-czvetovaya-skhema-vliyaet-na-podsoznanie.html]
Инструменты для подбора цветовой схемы:
1. Kuler
2. Color Palette Generator
3. Contrast-A
4. ColorZilla
5. Colorotate
Конструкторы сайтов
Wix – это конструктор, который лучше всего подходит для создания различного рода сайтов-визиток – сложных с дизайнерской и функциональной точек зрения: портфолио, бизнес-сайт, промо-страница или лендинг. Идеально подходит для создания маленьких и средних по объёму сайтов со сложным дизайном и функциональностью. Этот конструктор может быть простым, поверхностным, если нужно: взяли готовый шаблон, заменили демо-контент, поправили цвета, получили сайт. С тем же успехом его можно использовать для конструирования сколь угодно сложных страниц с кучей деталей: анимациями, эффектами, формами для сбора и упаковки информации в базы данных, интерактивными элементами, всплывающими окнами авторизаций разных этапов допуска к информации, всяческими опросами, табами, колонками и прочим. [ https://uguide.ru/konstruktor-sajtov-wix-obzor-otzyvy-primery-sajtov]

Рисунок 3 - Wix
Google Sites – сервис для создания и совместного редактирования веб-страниц. Компания Google предлагает использовать сервис Google Sites в качестве конструктора внутрикорпоративных, обучающих и частных бизнес-сайтов. Он весьма популярен за рубежом, поскольку прост в использовании, бесплатен и является продуктом бренда, который многие буквально обожают на западе. Очевидно же, что поисковый гигант не сделает плохо: по идее, и с поисковой оптимизацией должно быть всё отлично, и с функциональностью. Тем не менее, сервис подходит для решения простых поточных задач, создание бизнес-сайтов – точно не его специализация.

Рисунок 4 - Тильда
Tilda Publishing — блочный конструктор сайтов, не требующий навыков программирования. Позволяет создавать сайты, интернет-магазины, посадочные страницы, блоги и email-рассылки. Cайты на платформе собираются из готовых блоков, которые адаптируются под мобильные устройства и выделены в смысловые категории (например, обложка сайта, меню, форма, текст, изображение). Также помощью встроенного редактора Zero Block можно спроектировать свой собственный блок, добавляя отдельные модули (текст, форма, геометрическая фигура, изображение), располагая их на экране в режиме Drag-and-drop.
Далее на примере конструктора сайтов Тильда разберем создание некоторых элементов сайта.
 2020-10-10
2020-10-10 1641
1641








