Перед началом работы нужно понимать какой сайт у вас будет и для какой цели вы его создаете. После того, как вы определитесь с тематикой, структурой сайта, необходимо пройти регистрацию на сайте тильда и дать название вашему сайту.

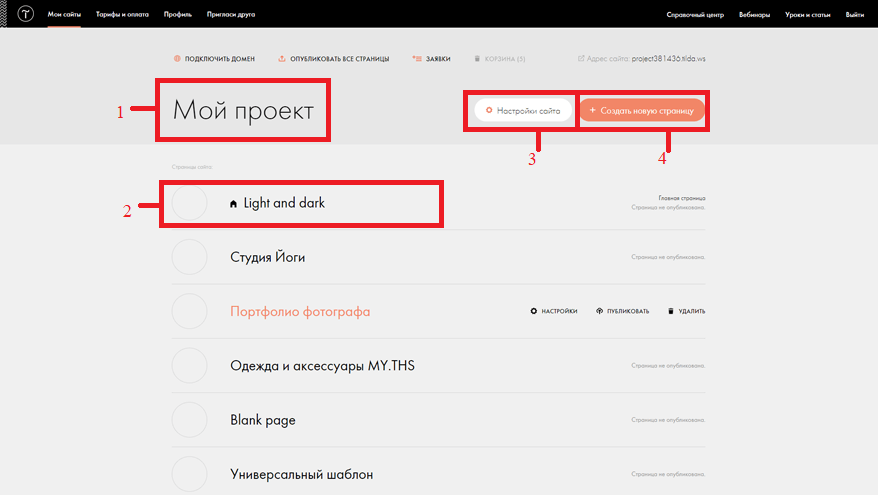
Рисунок 5 - Начало работы
В зоне 1 (Рис.5) будет отображаться название вашего сайта, зона 2- название странички вашего сайта. Если сайт многостраничный, то страница с иконкой домика – главная. Для того, чтобы создать новую страницу, нужно нажать на кнопку 4. Зона 3 предназначена для изменения настроек основных настроек (шрифты, фиксирование меню, название и т.д.).

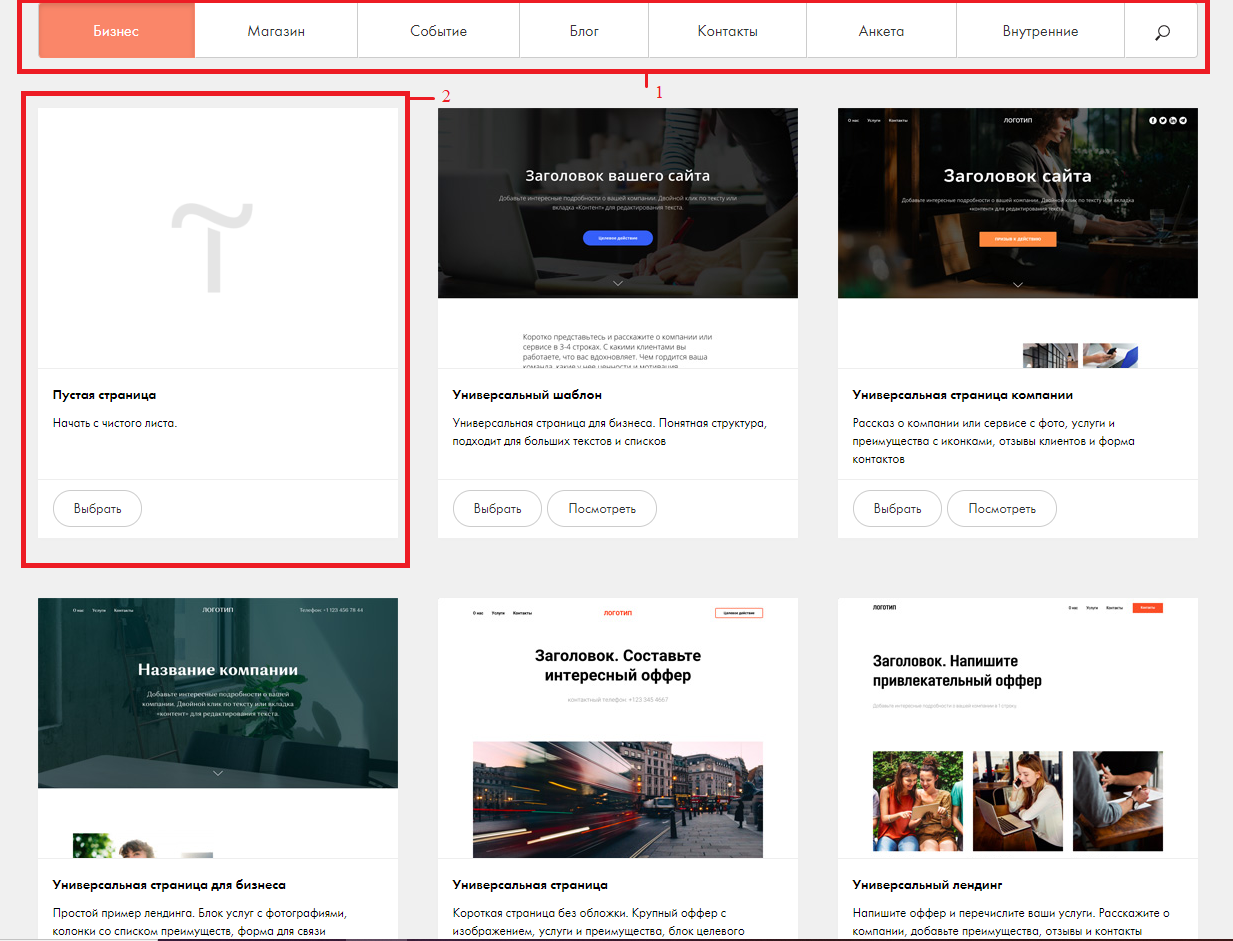
1-готовые шаблоны сайтов
2-пустая страница
Рисунок 6 - Шаблоны сайтов
Далее появляется выбор между созданием вашего сайта с использованием стандартных шаблонов и созданием сайта с нуля, используя пустую страницу. В зоне 1 представлен каталог готовых шаблонов с некоторым набором блоков, выбор которых зависит от того, какова цель сайта. В конструкторе сайтов Tilda впервые была использована модульная система создания сайта. Блок — это группа элементов, объединенных по смыслу. [https://tilda.cc/ru/review/]

1-библиотека блоков
2-справка
Рисунок 7 – Рабочая область

Рисунок 8 – Загруженный шаблон
Для добавления блока в шаблонный сайт из каталога, нужно нажать на +, который находится в начале и в конце каждого блока (Рис. 9)

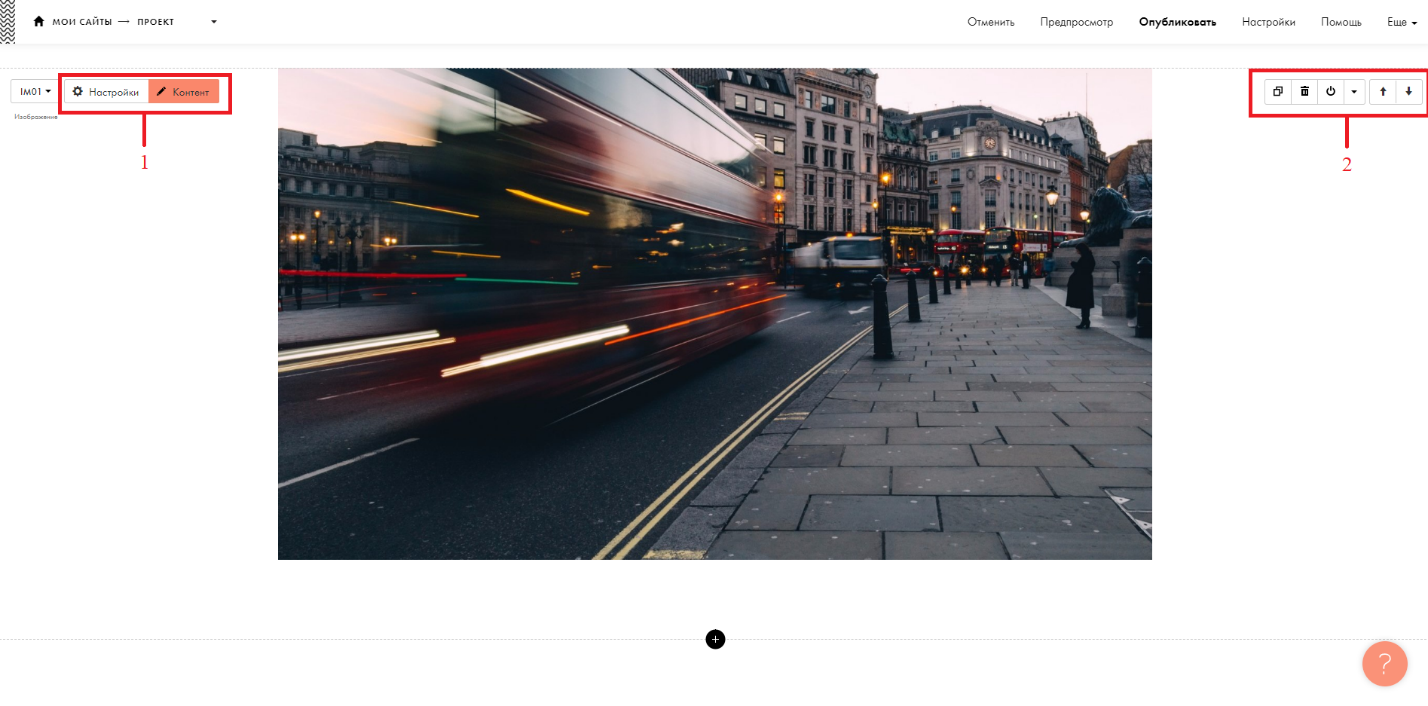
Рисунок 9 - Блок
В зоне 1 (Рис. 9) по кнопке “Контент” можно изменить содержимое блока, в кнопке “Настройки” – цвет, шрифт, базовую анимацию и т.д. В зоне 2 (Рис.9) находятся кнопки “Дублировать блок”, “Удалить блок”, “Скрыть блок”, “Вверх”, “Вниз”.

Рисунок 10 – закрепленная панель
Кнопки в закрепленной сверху панели (Рис. 10) предназначены для отмены последнего действия, публикации сайта, предпросмотра и т.д.
 2020-10-10
2020-10-10 698
698








