Модель визуального форматирования CSS
Анимация
Элементы HTML отображаются Web-браузером последовательно, в том порядке, как они определены в тексте Web-страницы с учетом их положения в структуре документа и расположения предыдущих отображенных элементов и элементов-контейнеров, в которых они могут содержаться. При компоновке страницы используются установки Web-браузера для определения положения, или визуального форматирования, каждого элемента. Например, два последовательных абзаца следуют друг за другом, причем каждый начинается с новой строки.
Свойство display в модели визуального форматирования может иметь следующие основные значения:
· block – блочный элемент (элемент в исходном документе, который визуально форматируется в виде некоторой структурной единицы текста, например, абзаца или заголовка);
· inline – строковый элемент (элемент в исходном документе, который не формирует новых структурных единиц текста, например, выделенный отрывок текста в абзаце или изображение, вставленное в текст);
|
|
|
· list-item – элемент списка.
По умолчанию блоковые элементы имею значение свойства display, равное block, все строковые элементы – значение inline, все элементы li – значение list-item.
Кроме того, элемент может быть удален из потока вывода (значение "none") или элемент может наследовать свойство display из родительского элемента (значение inherit).
Пример 4.5.57. Использование свойства display:
В теле документа HTML задан следующий текст:
<p style="background-color: aliceblue">При обмене файлами один из компьютеров, называемый файловым сервером или FTP-сервером, содержит информацию по определенной тематике в файлах.
<span style="background-color: yellow">FTP-сервер может функционировать как в режиме ограниченного доступа, так и в общедоступном (анонимном) режиме.</span>
Обмен файлами используется в системах дистанционного обучения в основном, для рассылки учебного материала, поскольку позволяет при прерывании продолжить передачу файла с того места, где она была прервана.</p>
Выведем этот абзац в Web-странице в следующих режимах:
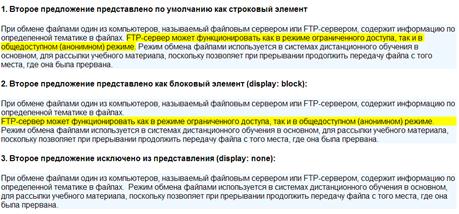
1. Абзац выводится без изменения (при этом второе предложение будет выведено как строковый элемент по умолчанию).
2. В атрибут style для второго предложения будет добавлено свойство display: block.
3. В атрибуте style для второго предложения значение свойства display заменено на none.
Вывод абзаца в этих режимах будет иметь следующий вид:

|
 2014-02-10
2014-02-10 347
347








