При нестатическом позиционировании элемент, появляющийся позже другого в исходном тексте Web-страницы, может перекрывать ранее отображенные элементы, т.е элементы страницы выводятся по слоям. Свойство z-index задает индекс, в котором располагается элемент при отображении. Значение Если слой расположен ближе к пользователю (значение свойства z-index больше), то элемент перекрывает любой другой элемент с меньшим значением слоя, даже если последний и отображается позже.
Если значением свойства z-index является auto, то элемент перекрывает все элементы с таким же значением этого свойства, но его перекрывает любой элемент со значением свойства z-index, отличным от auto.
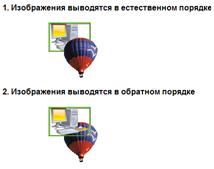
Пример 4.5.59. Использование свойства z-index:
Для тела документа HTML
<h4>1. Изображения выводятся в естественном порядке</h4>
<img src="images/BackgroundComputer.png"
style="position: absolute; top: 60px; left: 100px"/>
<img src="images/baloon.png"
style="position: absolute; top: 90px; left: 130px"/>
<br/><br/><br/><br/><br/><br/>
<h4>2. Изображения выводятся в обратном порядке</h4>
<img src="images/BackgroundComputer.png"
style="position:absolute;top:230px;left:100px;z-index:2"/>
<img src="images/baloon.png"
style="position:absolute;top:260px;left:130px;z-index:1"/>
вывод Web-страницы будет иметь следующий вид:

|
 2014-02-10
2014-02-10 340
340








