Свойство position
Свойство position элемента позволяет определить способ его позиционирования на странице. По умолчанию значением этого свойства является static, которое определяет естественный поток отображения элементов страницы в окне Web-браузера.
Если для свойства position элемента задается значение, отличное от static, то положение и размер блоков, порожденных отдельным элементом, в определенных случаях вычисляются относительно некоторой прямоугольной области, называемой контейнером данного элемента и определяемой следующим образом:
· контейнер (он называется начальным контейнером), в котором отображается элемент body, выбирается Web-браузером.
· для любого другого элемента, если он не является абсолютно позиционируемым, контейнер определяется краевой линией информативной области содержания родительского блока данного элемента.
Значение свойства relative задает смещение элемента относительно его естественного положения в потоке отображения элементов.
При значении absolute элемент удаляется из естественного потока позиционирования, и размещается на странице произвольным образом (его положение определяется свойствами top, right, bottom и left).
|
|
|
Значение fixed в дополнении к размещению блока в соответствии с моделью абсолютного позиционирования, задает его фиксацию относительно некоторого объекта. Если объект фиксирован относительно окна дисплея, то при прокрутке окна объект будет оставаться в одной и той же позиции, т.е. будет прокручиваться вместе с окном. Данное значение свойства не действует в Web-браузере Internet Explorer.
Значение inherit задает наследование свойства position из родительского элемента.
Положение абсолютно позиционированного блока на экране задается свойствами top, right, bottom и left, которые определяют смещение соответственно относительно верхней границы блока отображения элемента, относительно правой границы блока отображения элемента, относительно нижней границы блока отображения элемента и относительно левой границы блока отображения элемента.
Смещение задается либо в абсолютных или относительных единицах, либо в виде процента относительно значений свойств top, right, bottom и left блока, в котором содержится элемент. Кроме того, в качестве значения свойства может быть задано значение auto (смещение элемента определяется автоматически, в зависимости от его ширины и высоты).
Ширина и высота абсолютно позиционированного блока определяется свойствами width и height (см. 4.3.17.2.4).
Пример 4.5.58. Использование свойств position, top, right, bottom и left:
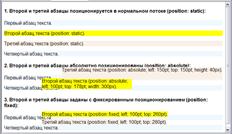
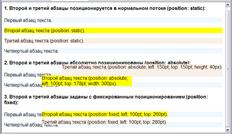
1. Вывод текста со статическим, абсолютным и фиксированным позиционированием:
1.1. Вывод второго и третьего абзацев текста со статическим позиционированием:
|
|
|
<p style="background-color: aliceblue">
Первый абзац текста.</p>
<p style="background-color: yellow; position: static">
Второй абзац текста (position: static).</p>
<p style="background-color: linen; position: static">
Третий абзац текста (position: static).</p>
<p style="background-color: aliceblue">
Четвертый абзац текста.</p>
1.2. Для вывода второго и третьего абзацев текста с абсолютным позиционированием зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow; position: absolute;
left: 100pt; top: 178pt; width:300px"
style="background-color: linen; position: absolute;
left: 150pt; top: 150pt;height:40px"
1.3. Для вывода второго и третьего абзацев текста с фиксированным позиционированием зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow; position: fixed;
left: 100pt; top: 260pt"
style="background-color: linen; position: fixed;
left: 100pt; top: 280pt"
Вывод Web-страницы для этих трех случаев будет иметь следующий вид (в начальном состоянии и при прокрутке страницы):

| 
|
2. Вывод текста с относительным позиционированием:
2.1. Для вывода второго и третьего абзацев текста с относительным позиционированием и смещением сверху зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow;
position: relative; top: 20px"
style="background-color: linen;
position: relative; top: 15px"
2.2. Для вывода второго и третьего абзацев текста с относительным позиционированием и смещением справа зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow;
position: relative; right: 10px"
style="background-color: linen;
position: relative; right: 40px"
2.3. Для вывода второго и третьего абзацев текста с относительным позиционированием и смещением снизу зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow;
position: relative; bottom: 15px"
style="background-color: linen;
position: relative; bottom: 20px"
2.4. Для вывода второго и третьего абзацев текста с относительным позиционированием и смещением слева зададим атрибуты style для этих абзацев следующим образом:
style="background-color: yellow;
position: relative; left: 100px"
style="background-color: linen;
position: relative; left: 150px"
Вывод Web-страницы для этих четырех случаев будет иметь следующий вид:

|
 2014-02-10
2014-02-10 472
472








