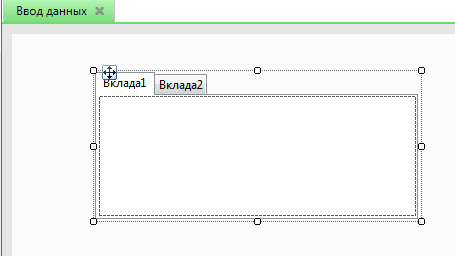
Команда позволяет разработчику сделать более сложную форму ввода, состоящую из нескольких вкладок. Количество вкладок и их названия определяет и вводит пользователь. При первоначальном добавлении на рабочую область элемент выводится с двумя стандартными вкладками.

Рисунок 3.21. Пример первоначального вида вкладки
Аналогично элементу «группа» можно перемещать и «элемент управления вкладками». Единственное отличие в том, что выделяется этот элемент по нажатию на пустую верхнюю область элемента, незанятую названиями вкладок.
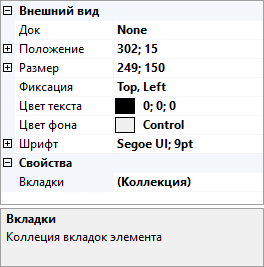
Свойства элемента представлены на рис.3.22.

Рисунок 3.22. Поле свойств элемента «Вкладка»
Используя свойство «вкладки» (рис.3.23) можно добавить или удалить вкладки, задать каждой вкладке свое название, шрифт и цвет других элементов, входящих в данную вкладку.

Рисунок 3.23. Окно редактирования свойства «Вкладки»
В левой части окна представлен список всех вкладок, созданных в данном элементе, а в правой части отображаются свойства, присущие выделенной в левой части вкладке. Внизу левой части окна есть кнопки добавить и удалить, производящие соответственно добавление и удаление вкладок. Посередине, между двумя частями окна есть кнопки перемещения выделенной вкладки в списке вкладок, что позволяет изменить порядок следования вкладок.
Также свойства вкладки доступны при выделении конкретной вкладки в окне дизайнера.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
 2015-05-10
2015-05-10 289
289








