Команда позволяет разработчику вводить любые фоновые рисунки. Они не несут какой-то функциональной нагрузки, а используются только для наглядного оформления формы ввода. После установки элемента в дизайнер он будет пустым.

Рисунок 3.27. Пример ввода элемента диалога «Изображение»
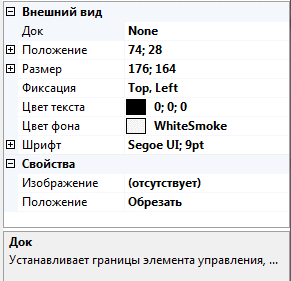
Свойства элемента «изображение» представлены на рис.3.28.

Рисунок 3.28. Поле свойств элемента «Изображение»
Свойство «изображение» позволяет закреплять рисунки за данным элементом.
Свойство «положение» позволяет более наглядно поместить рисунок в пределах элемента. Это свойство имеет следующие возможные значения:
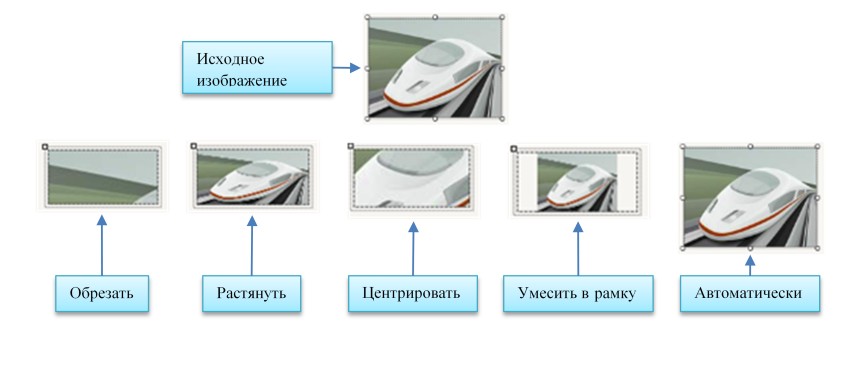
1. Значение «обрезать» вставляет рисунок в его оригинальном размере и прикрепляет его к левому верхнему углу, не изменяя существующий размер элемента. Если размер рамки меньше, то рисунок обрезается.
2. Значение «растянуть» подстраивает и растягивает рисунок под существующую рамку элемента. Пропорции рисунка могут изменяться.
3. Значение «автоматически» вставляет рисунок в его оригинальном размере, изменяя размеры элемента так, чтобы рисунок полностью поместился.
4. Значение «центрировать» вставляет рисунок в его оригинальном размере в центр, не изменяя существующий размер элемента. Если размер рамки меньше, то края рисунка, выходящие за рамку, обрезаются.
5. Значение «уместить в рамку» подстраивает и пропорционально масштабирует рисунок, чтобы рисунок полностью уместился в рамку.
Примеры «изображений» с этими значениями показаны на рис.3.29.

Рисунок 3.29. Примеры «изображений»
Также следует отметить, что чаще всего изображение должно быть на заднем фоне. Для этого в редакторе нужно воспользоваться командой главного меню «Правка/На задний план» или через контекстное меню, вызванного на данном элементе.
Все остальные свойства, находящиеся в разделе «внешний вид» описаны в элементе «надпись».
 2015-05-10
2015-05-10 212
212







