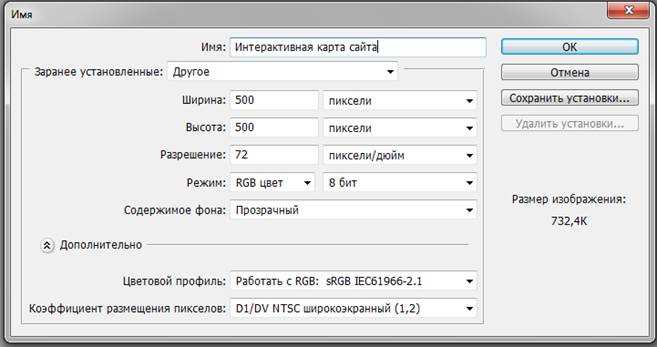
Подготовим в Adobe Photoshop изображение для Web-страницы с картой сайта. Параметры изображения выберите самостоятельно с учетом того, что оно готовится к отображению на экране монитора (рис. 2.7).

Рисунок 2.7 – Задание параметров нового изображения
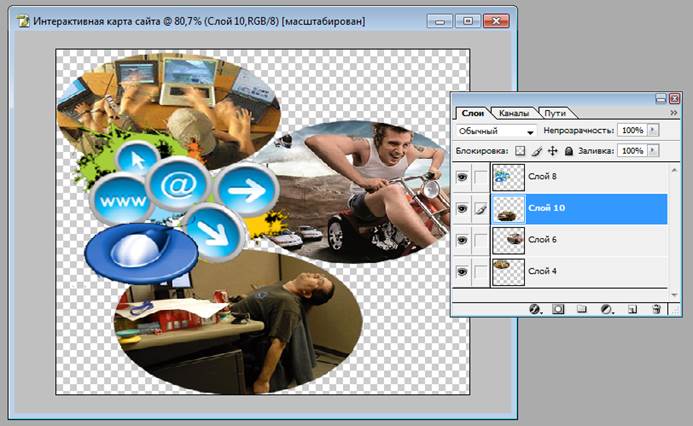
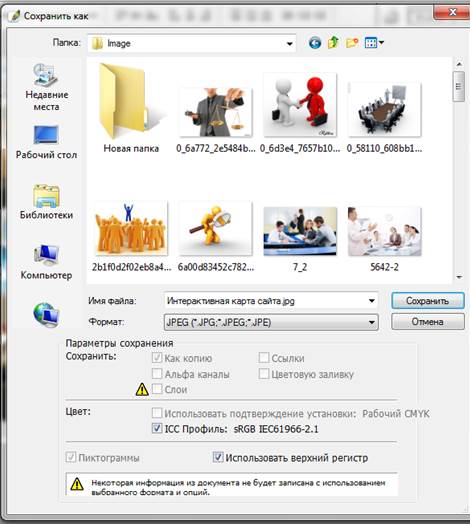
При создании изображения предусмотрите в нем три части, которые могли бы стать основой карты ссылок на изображении (рис.2.8). Сохраните изображение в файле map.jpg формата JPEG в папку Image, созданную при выполнении предыдущей работы (рис. 2.9). Для следующего упражнения и каждую из частей сохраните в отдельных файлах part1.jpg, part2.jpg, part3.jpg с одинаковыми размерами по ширине и высоте.
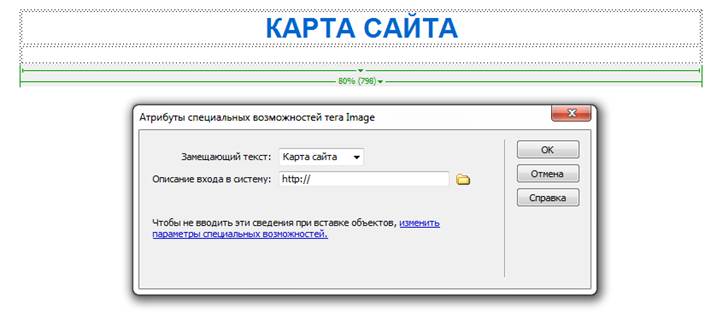
Создайте в Dreamweaver новую HTML-страницу c именем sitemap.html. Вставьте таблицу шириной 80% и двумя строками. В первой строке будет заголовок «карта сайта». Во второй строке – изображение с картой сайта. В диалоговом окне, появляющемся при вставке изображения задайте замещающий текст – «Карта сайта» (рис. 2.10).
Для создания карты ссылок выделите на изображении активные области (hotspot) задав подходящие области одного из трех видов - прямоугольные  , круглые
, круглые  и произвольной конфигурации
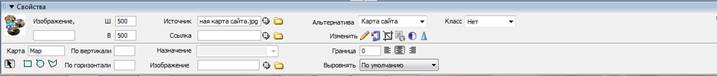
и произвольной конфигурации  . Для этого нужно нажать одну из кнопок и при помощи мыши выделить необходимую область на изображении. Параметры активной области будут отображены на панели свойств (рис 2.11).
. Для этого нужно нажать одну из кнопок и при помощи мыши выделить необходимую область на изображении. Параметры активной области будут отображены на панели свойств (рис 2.11).

Рисунок 2.8 – Изображение я тремя не перекрывающимися тремя частями для ссылок

Рисунок 2.9 – Задание параметров нового изображения

Рисунок 2.10 – Задание замещающего текста изображения с картой сайта.


Рисунок 2.11 - Параметры активной области на карте изображения
В поле Карта сайта (Map) указывает имя карты, к которой относится данная область. В полях Ссылка (Link) и Назначение (Target) задайте, как обычно, параметры ссылки, а поле Альтернатива (Alt) -альтернативный текст. Для добавления дополнительных областей нужно выбрать необходимый инструмент выделения и повторить описанные действия. Созданные области можно перемещать по изображению, удерживая левую кнопку мыши.
Созданные ранее активные области можно редактировать: передвигать и изменять их размеры. Так же можно копировать изображения с активными областями из одного документа в другой - их параметры при этом сохраняются. Можно копировать активные области с одного изображения на другое. Для выполнения какой-либо операции над областью необходимо выделить ее. Для этого предназначен инструмент Активная область Указатель (Pointer Hotspot Tool)  .
.
 2015-05-10
2015-05-10 325
325








