Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
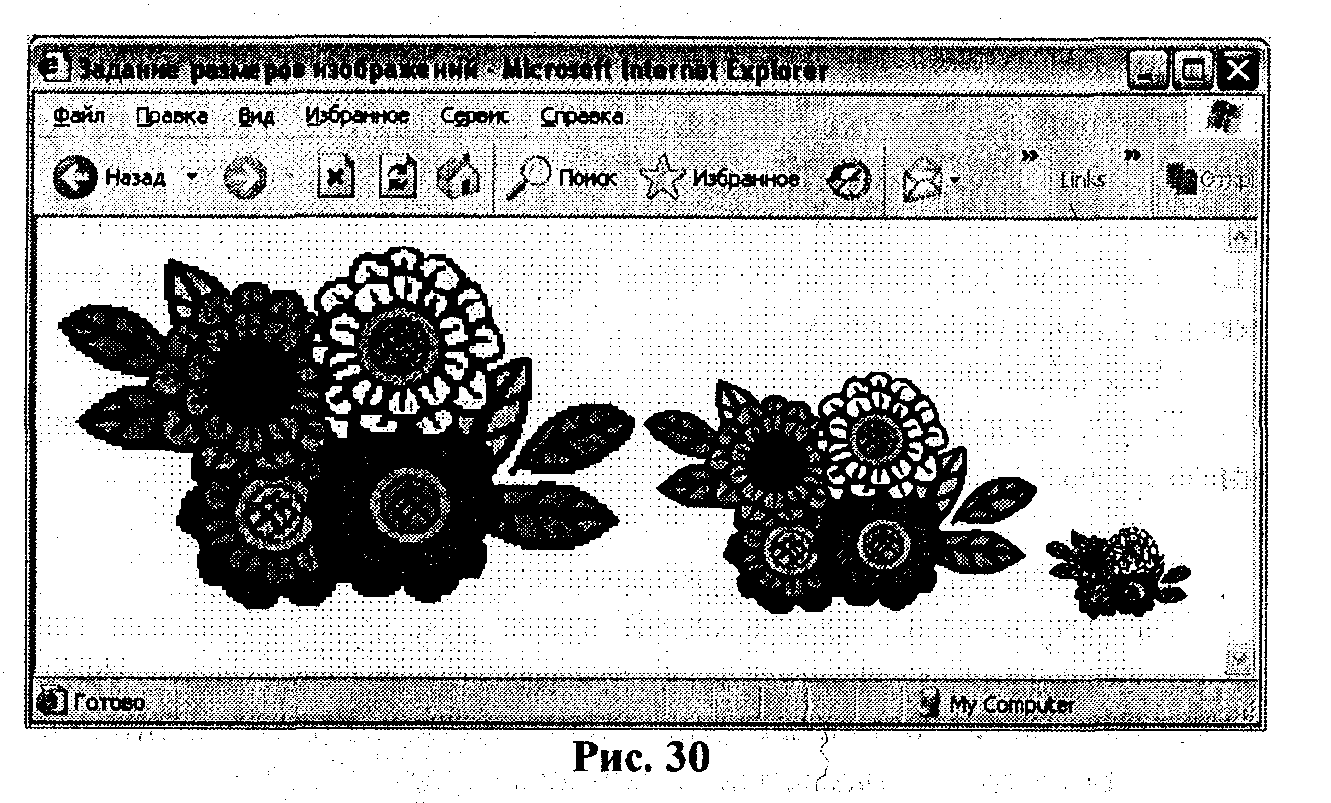
<TITLE>Задание размеров изображений</TITLE>
<BODY>
<IMG SRC=букет.gif WIDTH=300>
<IMG SRC=букет.gif>
<IMG SRC=букет.gif WIDTH=75>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 5. Использование параметров HSPACE и VSPACE
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
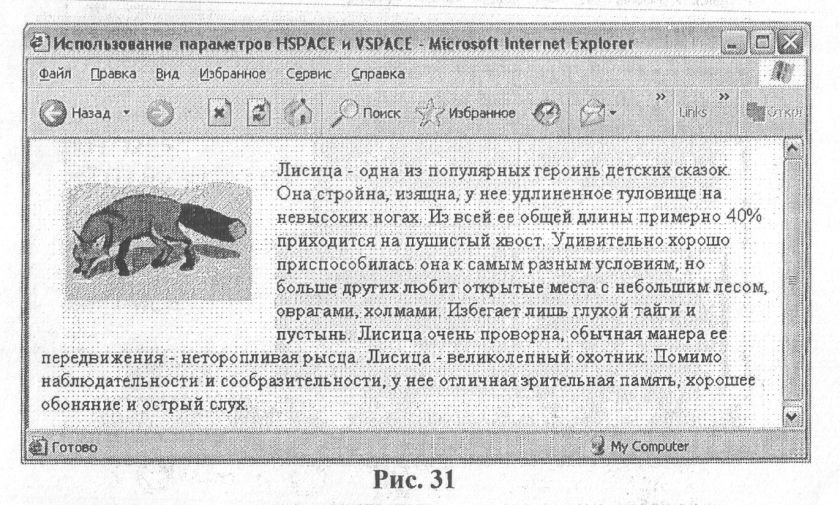
<TITLE>Использование параметров HSPACE и VSPACE</TITLE>
<BODY>
<IMG SRC=лиса.gif ALIGN=left HSPACE=20 VSPACE=20>
Лисица – одна из популярных героинь детских сказок. Она стройна, изящна, у нее удлиненное туловище на невысоких ногах. Из всей ее общей длины примерно 40% приходится на пушистый хвост. Удивительно хорошо приспособилась она к самым разным уровням, но больше других любит открытые места с небольшим лесом, оврагами, холмами, Избегает лишь глухой тайги и пустынь. Лисица очень проворна, обычная манера ее передвижения – неторопливая рысца Лисица – великолепный охотник: Помимо наблюдательности и сообразительности, у нее отличная зрительная память, хорошее обоняние и острый слух
|
|
|
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 6. Использование параметров HSPACE и VSPACE
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
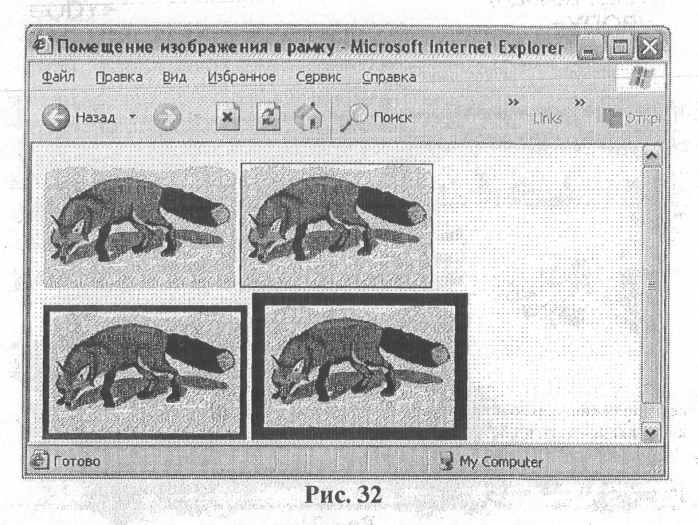
<TITLE>Помещение изображения в рамку</TITLE>
<BODY>
<IMG SRC=лиса.gif>
<IMG SRC=лиса.gif BORDER=1>
<IMG SRC=лиса.gif BORDER =5>
<IMG SRC=лиса.gif BORDER=10>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

 2015-01-30
2015-01-30 1139
1139








