Исходя из конкретно выполняемых функций, навигация подразделяется на следующие разновидности:
· основная – ссылки на важнейшие разделы, размещаемые преимущественно в меню;
· языковая – элементы для выбора удобного языка, применяемые на площадках с мультиязычной аудиторией;
· глобальная – гиперссылки, доступные с любой веб-страницы (ведущие на главную, в личный кабинет, корзину);
· тематическая – ссылки на страницы, объединенные похожей тематикой;
· рекламная – навигация для привлечения посетителей к рекламным блокам с предложением товаров/услуг (относящиеся к онлайн-магазину или другим ресурсам);
· текстовая – компоненты, применяемые с целью оптимизации путем внутренней перелинковки (направляют пользователей к упомянутому в контенте материалу, расположенному в других разделах);
· указательная – показывает текущее местонахождение посетителя (актуальна для крупных площадок).
Не обязательно использовать на сайте все вышеперечисленные виды навигационных компонентов. Достаточно выбрать целесообразные в конкретном случае, скомпоновать несколько разновидностей. В процессе выбора следует руководствоваться объемом информации, тематикой, позиционированием ресурса. Главное – создать клиентам удобства, необходимые для поиска нужной информации.
Чтобы выбранные элементы работали, нужно соответствующим образом их оформить и реализовать на сайте. Существует несколько форм реализации:
1. Текстовая. Ссылки, оформляемые в виде обычного текста.
2. Графическая. Функциональные гиперссылки, «замаскированные» в различные графические элементы – кнопки, изображения.
3. HTML. Выпадающие списки, компоненты, открывающиеся при наведении курсора на корневой раздел. Позволяют значительно сэкономить пространство.
4. Технологии Flash, Java. Интерактивные компоненты, реагирующие на нажатие или наведение курсора запрограммированным действием, эффектом.

Форма реализации основной и вспомогательной навигационной структуры должна соответствовать целям, задачам проекта, обеспечивать максимальное удобство для юзеров, а также вписываться в бюджетные рамки. Наиболее простой считается текстовая навигация. Реализовать интерактивные компоненты на порядок сложнее.
Ключевые навигационные элементы для сайта
Главное меню
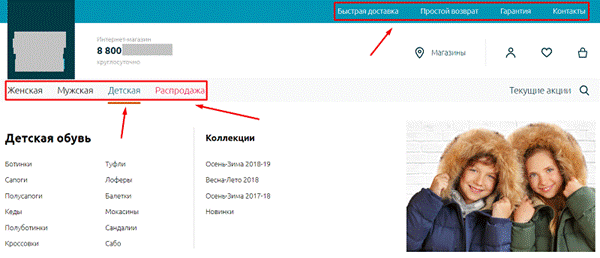
Центральный навигационный компонент коммерческой площадки – главное меню. Его видно без прокрутки страницы. Традиционно меню делают горизонтальным и располагают прямо под шапкой, что наиболее удобно и привычно для пользователей.
В главном меню должны присутствовать ссылки на основные страницы папример для интернет-магазина:
· о компании;
· каталог товаров;
· доставка/оплата;
· возврат/гарантии;
· скидки/акции;
· отзывы;
· обратная связь;
· блог;
· контактная информация.
Не стоит стремиться вкладывать в данный блок полное содержание, исчерпывающую информацию о ресурсе. Это своего рода краткая выжимка, помогающая быстро ознакомиться с сутью и политикой проекта. Оптимальное количество разделов на панели – 5-7. При необходимости можно добавить второй ряд, подпункты, выпадающие списки, дополнительные уровни. Если к какому-либо из пунктов нужно привлечь внимание, следует выделить его шрифтом или цветом. Также желательно визуально отмечать активный раздел меню, в котором находится пользователь.

 2020-05-25
2020-05-25 113
113








