 Создайте папку под именем Карты-изображения
Создайте папку под именем Карты-изображения
 В созданной папке создайте папку и под именем 1, скопируйте в неё картинки, прежде полученные по сети от преподавателя
В созданной папке создайте папку и под именем 1, скопируйте в неё картинки, прежде полученные по сети от преподавателя
 Создайте HTML-документ и присвойте ему имя 3, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 3, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<script>
alert("Ну здесь нет ничего особенного! Продолжать?")
</script>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<h1><p align=center> <em> <strong> "Один"
</h1> </strong> </em> </p>
<p align="center">
<img src=1/2.bmp align=center border="none" width=362 height=434 usemap=#18>
</p>
<br>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</font>
</body>
</html>
Результатом должно послужить следующее:

 Создайте HTML-документ и присвойте ему имя 4, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 4, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<h1><p align=center> <em> <strong> "Два"
</h1> </strong> </em> </p>
<p align="center">
<img src=1/3.bmp align=center border="none" width=362 height=434 usemap=#18>
</p>
<br>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</font>
</body>
</html>
|
|
|
Результатом должно послужить следующее:

 Создайте HTML-документ и присвойте ему имя 5, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 5, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<h1><p align=center> <em> <strong> "Три"
</h1> </strong> </em> </p>
<p align="center">
<img src=1/4.bmp align=center border="none" width=362 height=434 usemap=#18>
</p>
<br>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</font>
</body>
</html>
Результатом должно послужить следующее:

 Создайте HTML-документ и присвойте ему имя 6, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 6, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<h1><p align=center> <em> <strong> "Четыре"
</h1> </strong> </em> </p>
<p align="center">
<img src=1/5.bmp align=center border="none" width=362 height=434 usemap=#18>
</p>
<br>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</font>
</body>
</html>
 Результатом должно послужить следующее:
Результатом должно послужить следующее:
 Создайте HTML-документ и присвойте ему имя 7, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 7, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<h1><p align=center> <em> <strong> "Пять"
</h1> </strong> </em> </p>
<p align="center">
<img src=1/6.bmp align=center border="none" width=362 height=434 usemap=#18>
</p>
<br>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</font>
</body>
</html>
Результатом должно послужить следующее:

 Создайте HTML-документ и присвойте ему имя 2, введя следующий HTML-код:
Создайте HTML-документ и присвойте ему имя 2, введя следующий HTML-код:
<html>
<body bgcolor="#FFD8CO">
<script>
alert("Вы уверены, что хотите загрузки этой страницы?")
</script>
<table border="0"align="center" width="771">
<tr>
<td>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
</td>
</tr>
<tr>
<td>
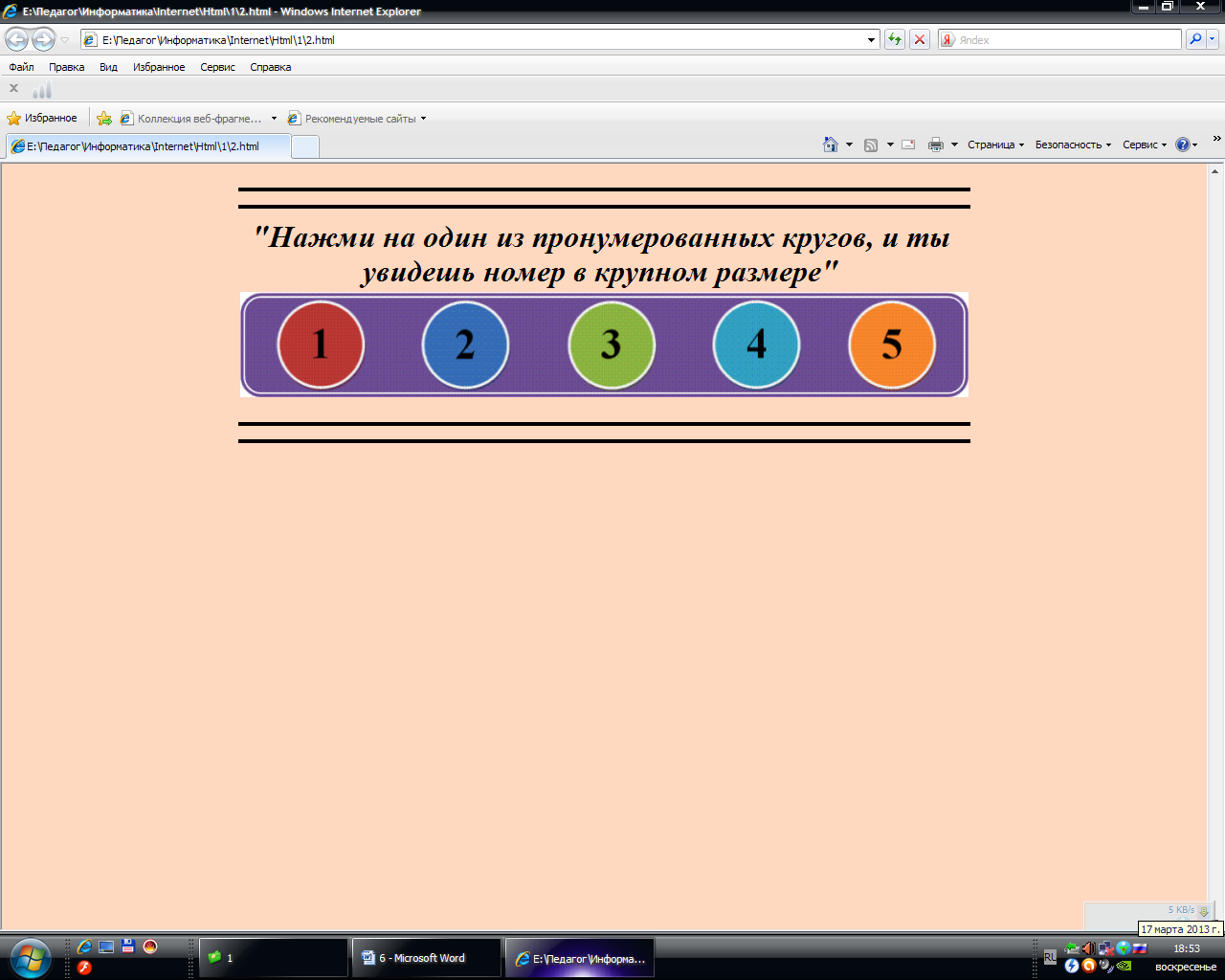
<h1><p align=center> <em> <strong> "Нажми на один из пронумерованных кругов, и ты увидешь номер в крупном размере"
|
|
|
</h1> </strong> </em> </p>
</td>
</tr>
<tr>
<td>
<p align="center">
<img src=1/1.bmp align=center border="none" width=761 height=110 usemap=#18>
</p>
<map name=18>
<area shape=circle coords=84,54,44 href=3.html alt="Один">
<area shape=circle coords=235,54,44 href=4.html alt="Два">
<area shape=circle coords=388,54,44 href=5.html alt="Три">
<area shape=circle coords=539,54,44 href=6.html alt="Четыре">
<area shape=circle coords=681,54,44 href=7.html alt="Пять">
</map>
<hr size=4 noshade color=black>
<hr size=4 noshade color=black>
<tr>
<td>
</font>
<table>
</body>
</html>
Результатом должно послужить следующее:

 2015-01-30
2015-01-30 1191
1191







