Предположим, вас попросили построить дом. С чего вы начнете? Вы сразу броситесь в Ноте Depot за кирпичами, бревнами и трубами? Установите систему обогрева, а потом стены? Покроете крышу до того, как зальете фундамент? Наверное, нет Вы начнете с вопросов. Какого размера будет дом? Сколько в нем будет спален? Гостиная будет отдельно или как продолжение кухни? Одна ванна или две? Если вы не задали этих вопросов, вы не будете знать, что строить и как строить.
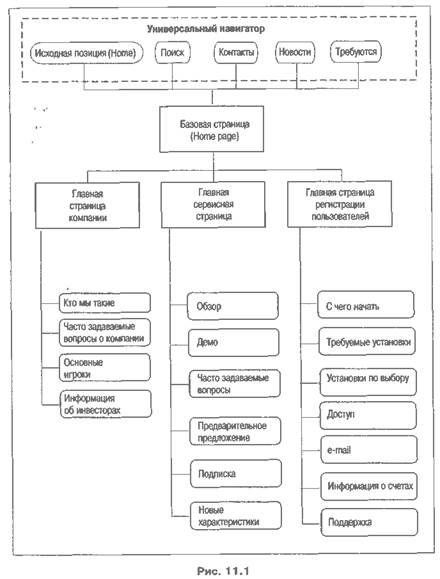
Интернет-дизайн весьма напоминает строительство дома. Первое, что вы должны сделать, — записать ваши идеи на бумагу. Посмотрите на карту верхнего уровня, представленную на рис. 11.1. Так же как строители узнают из чертежа о том, сколько комнат должно быть в доме, где будут размещаться двери, окна и т. д., карта сайта помогает креативной команде принять решения о числе страниц и маршрутах перемещения посетителей. Карта поможет принять правильные решения по поводу внешнего вида и функционирования сайта.
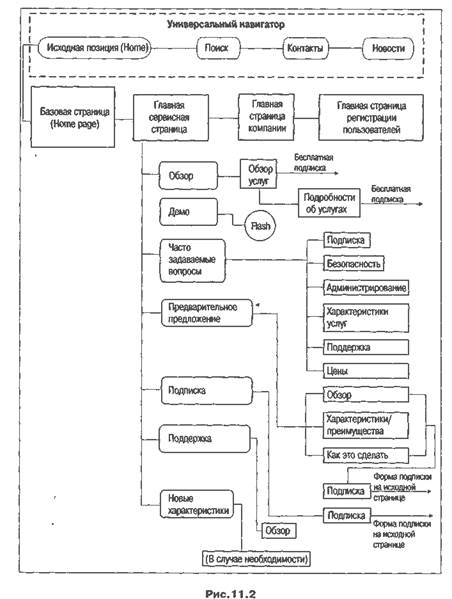
Очень важно хорошо понимать, как люди должны будут перемещаться по сайту. Ваш дизайн будет зависеть количества опций меню, предлагаемых пользователю. Посмотрите на детализированную карту сайта на рис. 11.2. В ней указываются все специфические детали раздела «Демо». Карта сайта не только идентифицирует различные компоненты его содержания, но и дает рекомендации по использованию технологий. Кнопка «Демо» под «Главной сервисной страницей» ведет к указателю «Flash». Разрабатывая концепцию данного раздела, творческая команда будет знать, что она должна разработать демонстрацию на базе «Macromedia Flash». Следовательно, что главное окно должно быть достаточным большим, чтобы в нем поместился флэш-фильм. Демонстрация должна иметь свою раскадровку и сценарий.
Этап 2: концепции
Теперь, когда у вас есть утвержденная карта сайта, вы готовы приступить к разработке концепции дизайна. Из-за особых принципов устройства Интернет-сайтов вам придется разработать концепции и для его контента (содержания), и для шаблонов страниц. Представьте себе, что вы вначале разрабатываете «вид и ощущения» (шаблон страницы) журнала и только затем готовите ежемесячную редакционную статью (содержание).
Некоторые арт-директора предпочитают создавать концепции, наброски или схемы самостоятельно, другие используют коллекции иллюстраций или специальные программные пакеты. Что бы вы ни выбрали, основная идея остается неизменной: вы начинаете с создания первой, черновой версии вашего проекта. Сейчас не время для уточнений. Важнее схватить основную концепцию, а не углубляться в детали проекта.
 |
Карта верхнего уровня представляет различные разделы интернет-сайта. Элементы универсального навигатора в верхней части карты будут появляться на каждой странице. Содержимое «Базовой страницы» дает представление об основных разделах сайта, позволяя творческой команде оценить требуемый объем информации.
 |
Детализированная карта сайта содержит конкретные детали его функционирования. В этом примере овалы обозначают первичные элементы управления, а прямоугольники — конкретные страницы.
Возможно, вам покажется полезным начать с собственного шаблона страницы, решить, куда вы хотите поместить постоянные элементы вроде логотипа и кнопок навигации. Это поможет вам оценить остающееся для основного окна место. И не беспокойтесь о возможности реализации первоначальных идей. Пусть технология не ограничивает полет мысли.
Помните, вам нужна интерактивность, а не просто отклик. Традиционная реклама считается эффективной, если она стимулирует реакцию аудитории. Джанин Карлсон, директор по стратегическому маркетингу и глава Icon Communications, указывает на встающие перед э-маркетологами проблемы: «Вас не удовлетворит просто реакция. Вам нужна интерактивность. Иногда — лишь секундный обмен с вашей аудиторией. В других случаях возникают долгосрочные отношения. И это должно стать целью любого человека, работающего на рекламу или маркетинг».
Вот несколько советов, о которых следует помнить при разработке схемы концепции:
1. Убедитесь в том, что ваш проект работает на ряде страниц. Обычно интернет-сайт содержит более одной страницы, и все страницы работают по-разному. Следовательно, дизайн шаблона страницы должен быть гибким. Некоторые страницы могут содержать графические заголовки, текст и вспомогательные рисунки, другие — Яя5/г-вставки, подчиненные формы или другие виды Интернет-технологий. Ваш шаблон должен быть адаптирован к этим элементам. Лучше всего начать с самой сложной страницы. На рис. 11.3 представлен дизайн базовой и вторичной страниц.
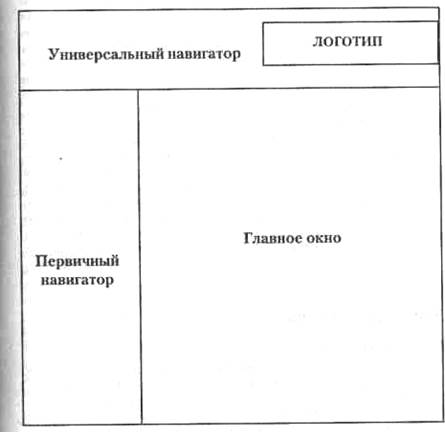
2. Сохраните неизменными некоторые элементы шаблона. При проектировании шаблона важно помнить, что некоторые элементы при переходе со страницы на страницу должны оставаться неизменными. Например, вы хотите сохранить навигационные элементы в одной и той же области на всех страницах, чтобы посетителям не пришлось их искать. Логотипы — еще один элемент дизайна, который тоже должен оставаться на месте. Логичный сайт проще найти и проще по нему перемещаться. Определение местоположения постоянных элементов поможет вам оценить, сколько места осталось на все остальное. На рис. 11.4 приводится пример того, как можно разделить страницу на различные части

Дизайн начальной страницы опирается на -навигационный- подход, предоставляя посетителям обзор имеющейся на сайте информации Базовая страница призвана предоставлять посетителям возможность быстрого перемещения на необходимые им страницы. Другие страницы содержат более подробную информацию об услугах компании. Обратите внимание на то, что между дизайном базовой и вторичной страницы нет больших различий. Они отличаются, но арт-директор сайта продолжил исходную тему на страницах нижних уровней, сохраняя позиции марки и навигационных элементов неизменными В результате получился согласованный и привлекательный сайт, по которому легко перемещаться.
3. Самые важные элементы должны быть перед глазами. Длина Интернет-страницы не ограничена, но пользователь может видеть на экране только ее часть. То, в каком виде Интернет-страница предстанет перед глазами пользователя, зависит от выбранного им разрешения или размеров экрана. Все самые важные элементы должны размещаться в верхней части шаблона, чтобы посетители могли легко найти их..

Рис. 11.4
На этой схеме арт-директор отметил расположение постоянных элементов страницы Теперь ясно, сколько места требуется для шаблона страницы и сколько места остается для содержания После определения позиций арт-директор может приступить к детальному проектированию отдельных элементов.
Обратите внимание на навигацию (управление). Представьте себе навигацию как систему дорог вашего сайта, помогающую посетителям быстро «добраться» до необходимой им информации. Как и настоящая дорожная система, навигационная система использует и вторичные, и первичные подсистемы. Первичная навигация обеспечивает доступ к основным разделам сайта. Вторичная навигационная система помогает пользователям перемещаться внутри конкретного раздела. Некоторые сайты содержат кнопки универсальной навигации (навигационное меню для всех пользователей и всех страниц). Примерами универсальных навигационных кнопок являются кнопка «база» для возврата на исходную страницу, кнопка «поиск» для доступа к поисковых ресурсам сайта и кнопка «контакты» для отправки электронных сообщений или поиска телефонного номера или адреса. Избыточное количество кнопок может создать проблемы. Помните, что технология никогда не заменит хорошего стратегического плана. Предположим, что вы поместили на сайте вращающийся логотип только потому, что вы наконец-то научились его делать. Окончательную оценку «креативности» данной идеи все равно дают только посетители сайта. Исполнительный продюсер фирмы Elusive Little Fish Джули Джонсон считает, что члены креативных команд должны стремиться к элегантной простоте, имея в виду, что сообщение зачастую затеняется технологией. Движение ради движения не делает ваше сообщение более эффективным и запоминающимся. Но оно может невероятно отвлекать.
 2015-05-25
2015-05-25 1145
1145








